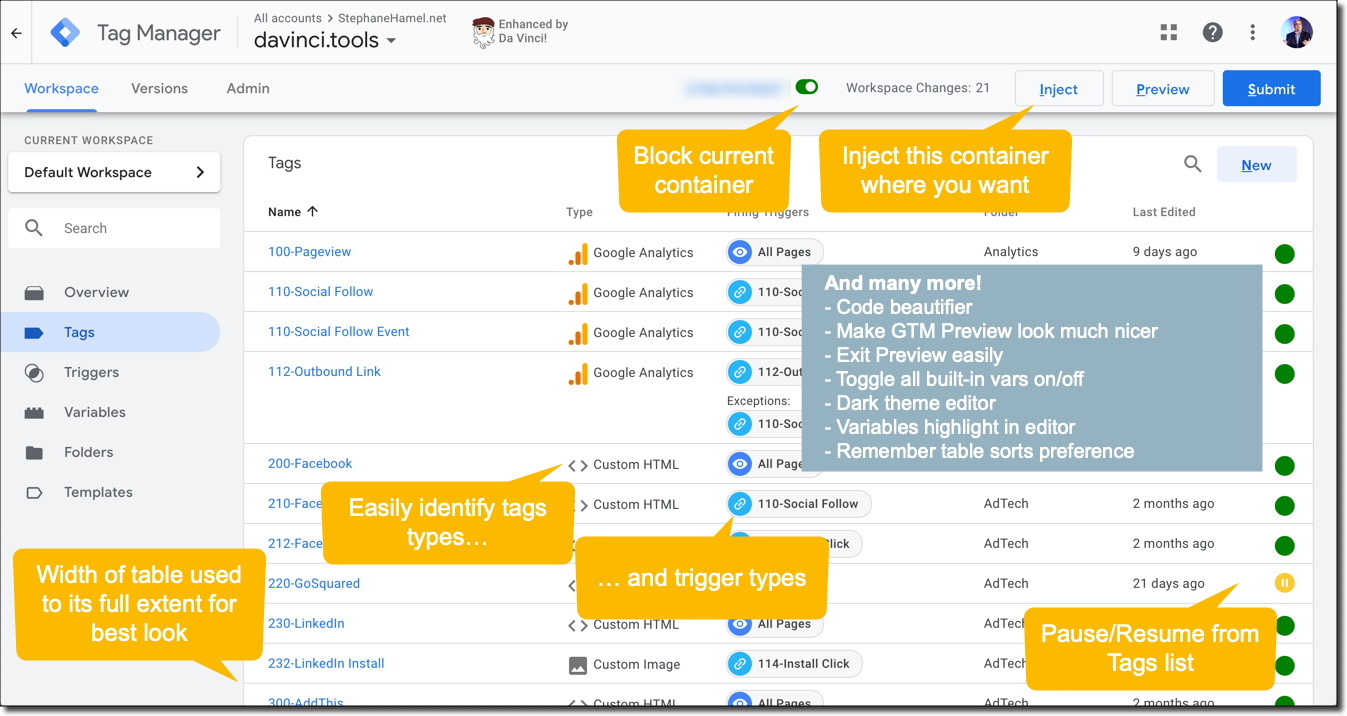
Tag Manager Features

All Google Tag Manager features can be individually turned on/off in the Options dialog of the extension.
Complete of Google Tag Manager features:
- AllBuiltin: Easily turn built-in variables on/off.
- Beautify: Enable code beautification for Custom HTML Tags and Custom JavaScript variables.
- CodeBlock: Automatically add a code block when creating a new Custom HTML Tag or Custom JavaScript variable.
- DarkTheme: Toggle the editor from regular to dark mode.
- HideMe: Easily turn off the specified containers (for you only). This will prevent the GTM container from loading on the page.
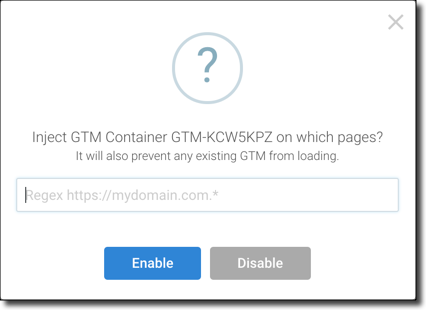
- Inject: Inject your own GTM container on any page you want. This will also prevent existing GTM from loading on those pages. The RegEx should be a valid URL pattern match, for example:
- https://mydomain.com/.* will match all pages on mydomain.com
- https://mydomain.com/path/file\d+.htm will match pages named file1.htm, file2.htm, etc. under the /path of the specified domain

- Lookup: Copy/Paste from/to RegEx & Table Lookup Table. Quick demo video.
- New: Create new Tag/Trigger/Variable directly from the Overview pane.
- NameInTitle: Show container name in tab title - handy if you have multiple GTM tabs open in your browser.
- PlayPause: Add a green circle at right of Tag row, and also make the Pause icon clickable. Clicking will automatically pause/resume the given tag without having to drill down into the tag details.
- Regex: Validation of regex input for Trigger rules and RegEx Table Lookup Variables as you type.
- RememberMe: Remember last container you were on so you get brought back to it the next time you open GTM.
- RememberSorts: Remember sort preferences of table columns under the Tags, Triggers, Variables tabs.
- Search: Toggle the display of Tags/Triggers/Variables in search results.
- Shortcuts: Ctrl+Shift+1st Letter of any visible button (or Control+Shift+1st Letter on Mac).
- SortSettings: Sort fields, custom dimensions & metrics and lookup tables.
- UAConfig: Go from a Tag Google Analytics Settings directly to the configuration Variable
- Tidy: Various style and lookup enhancements, for example, make Tabs, Triggers and Variables tables use the full width of the browser, show tags, triggers and variables types icons.
- VarHighlight: Highlight variables in the code editor.
GTM Preview related features:
- Clipboard: Allow Ctrl-C to copy selected code when in Preview mode.
- ExitPreview: Easily exit from GTM Preview mode.
- RememberMinimized: Remember if GTM Preview was minimized or expanded when navigating from page to page.
- TidyPreview: Make GTM Preview look much better by showing icons, making it more readable, and extending the height of the page so the GTM Preview overlay won't be on top of the page footer.
Last update: 2020-03-26
Customer support service by UserEcho

