Your comments
This is handled by Google, see announcement here: https://support.google.com/datastudio/answer/9263641/
You were right, the GA Hide Me feature wasn't working. It's fixed in the next release, coming up very soon.
Fixed in the next release.
Already fixed - just a few more tests to do and I I will release it next week, when I'm back from speaking at the Marketing Festival in Prague.
There are a couple of possibilities:
- an issue in the code when switching the "Hide me" switch on or off and it doesn't get handled by the background process;
- you are using two Chrome windows and are not signed in with the same user in Chrome so the preference isn't the same;
- some other weird problem...
Given rebooting will force Da Vinci to reload the preferences, I strongly suspect the problem is #1... I'm working on the next release so I will put that as a bug and check into it shortly.
Done!
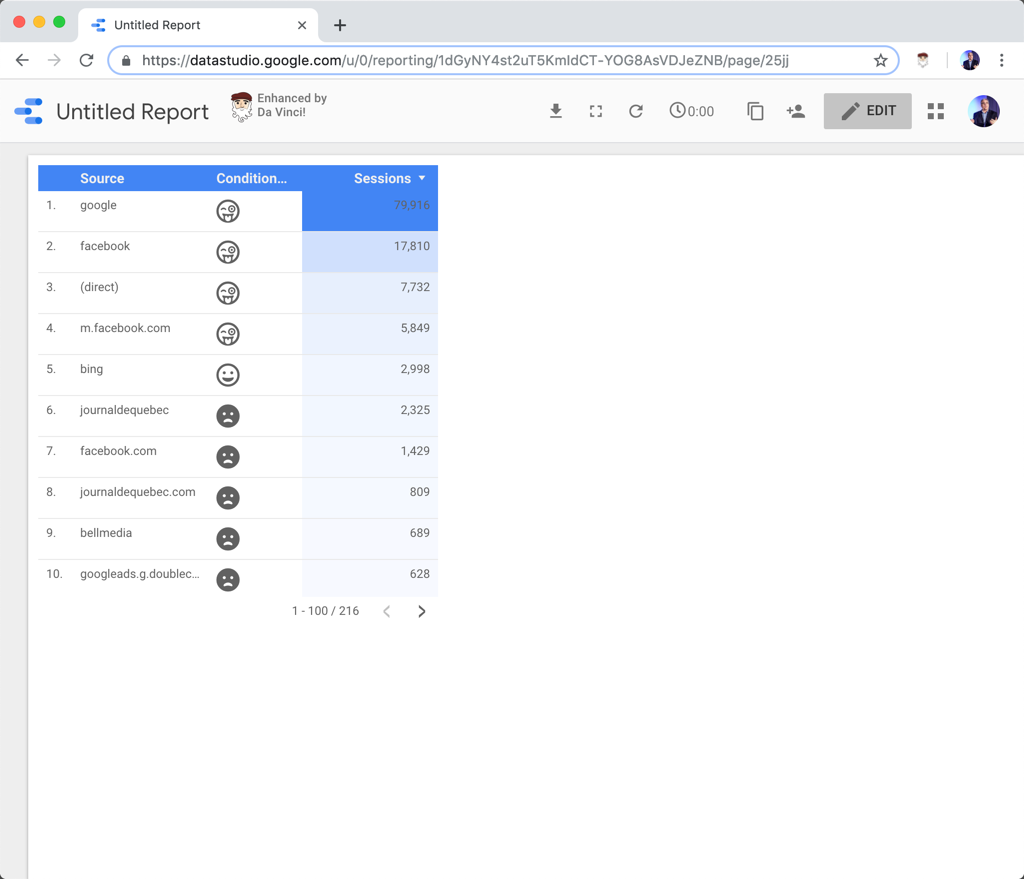
Whenever a string of the format ${font-awesome icon} is found in a dimension, it will be replaced with its corresponding icon. It's not quite conditional formatting, but with calculated fields, you can use icons in a similar way.
So something like ${far fa-grin-tongue-wink fa-2x} will be replaced by the grin-tongue-wink smiley.
Cool isn't it! :)

I don't want to invest into developing something which is very likely to be fixed by Google.
But I had an interesting idea: what if you could use FontAwesome in your dashboard? Anytime something like ${far fa-grin-tongue-wink} would be found in a dimension, it would be replaced by its corresponding FontAwesome:

I strongly suspect Google is going to come out with something like this eventually. I know I could do it, but I wonder if there might be an alternative.
Customer support service by UserEcho

